WEB 成品网站:优质高效的网站建设范例
好的,以下是生成的一篇关于“WEB 成品网站:优质高效的网站建设范例”

# 探索优质高效的网站建设之路
在当今数字化时代,网站已成为企业和个人展示形象、传递信息、开展业务的重要窗口。一个优质高效的网站不仅能够吸引用户的关注,提升用户体验,还能为所有者带来更多的机会和收益。将以“WEB 成品网站:优质高效的网站建设范例”为核心,从多个方面深入探讨优质高效网站建设的关键要素。
##页面设计之美
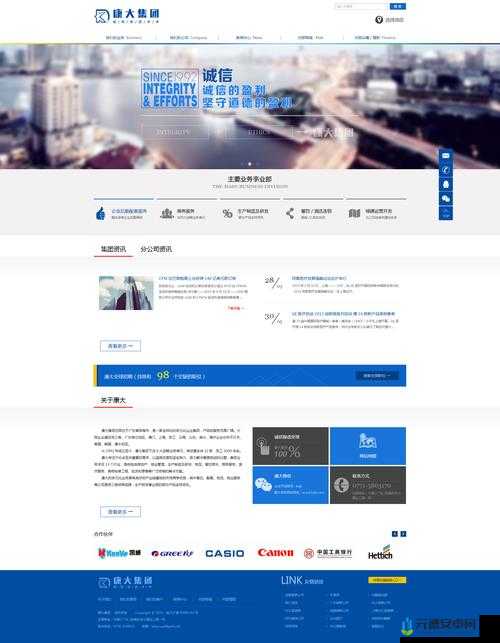
一个吸引人的页面设计是网站成功的基础。布局要合理清晰,导航栏简洁明了,让用户能够轻松找到所需的信息。页面的色彩搭配要协调,符合网站的主题和定位,避免使用过于刺眼或冲突的颜色组合。图片和图标等元素的运用要恰到好处,既能增强视觉效果,又不会影响页面加载速度。
例如,某些电商网站采用了大图片展示商品,配以简洁的文字描述,让用户一目了然。而一些资讯类网站则更注重文字排版的清晰性,通过不同的字体大小、颜色和段落分隔,提高阅读的舒适度。
响应式设计也是页面设计中不可或缺的一部分。随着移动设备的普及,网站需要能够自适应不同的屏幕尺寸,确保在手机、平板和电脑等设备上都能呈现出良好的效果。
##内容质量至上
优质的内容是网站的核心价值所在。内容不仅要准确、丰富,还要具有独特性和吸引力。对于企业网站来说,产品和服务的介绍要详细全面,能够解决用户的疑问和需求。对于资讯类网站,文章要有深度和广度,能够为用户提供有价值的信息和观点。
内容的更新频率也很重要。保持网站内容的新鲜度能够吸引用户的持续关注,提高网站的权重和排名。一些成功的网站会定期发布新的文章、案例或产品信息,让用户感受到网站的活力和专业性。
而且,要注重内容的可读性。使用简洁明了的语言,避免冗长复杂的句子和专业术语,让大多数用户都能轻松理解。
##技术优化保障
高效的网站离不开技术的优化。首先是服务器的选择,要确保服务器的稳定性和速度,能够快速响应用户的请求。网站的代码要简洁规范,减少冗余和错误,提高加载速度。
优化图片和文件的大小,采用合适的压缩格式,能够显著提高页面的加载速度。合理使用缓存技术和 CDN 加速服务,可以让用户在不同地区都能快速访问网站。
要关注网站的安全性。定期更新软件和插件,修复漏洞,防止黑客攻击和数据泄露,保障用户的信息安全。
##用户体验优先
用户体验是衡量网站质量的重要标准。要提供便捷的注册和登录流程,让用户能够轻松参与网站的互动。网站的交互设计要友好,比如搜索功能要强大准确,反馈机制要及时有效。
要考虑不同用户群体的需求,提供个性化的服务和推荐。例如,根据用户的浏览历史和偏好,为其推荐相关的内容或产品。
关注用户的反馈和评价,及时改进网站的不足之处,不断提升用户体验。
一个优质高效的 WEB 成品网站需要在页面设计、内容质量、技术优化和用户体验等多个方面下功夫。只有综合考虑这些因素,才能打造出一个具有吸引力、竞争力和价值的网站。
在未来的网站建设中,随着技术的不断发展和用户需求的变化,我们还需要不断创新和改进。例如,更加注重人工智能和大数据在网站中的应用,实现更加精准的个性化服务和内容推荐。也要关注新兴的设计趋势和技术标准,保持网站的前沿性和适应性。
希望能够为网站建设者和运营者提供一些有益的参考和启示,共同推动网站建设水平的不断提升,为用户带来更加优质的网络体验。
以上内容仅供参考,您可以根据实际需求进行调整和修改。如果您还有其他问题,欢迎继续向我提问。